ChatPreviewList
Seamless integration made simple: Add a comprehensive list of your chats with just one line of code, effortlessly enhancing your Dapp's functionality.
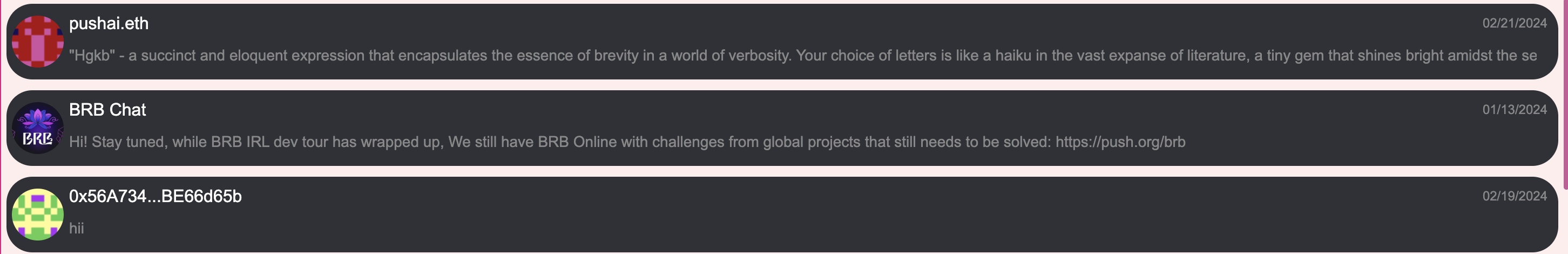
ChatPreviewList is a unified chat list showcasing your recent conversations with ease, simplifying your messaging experience by consolidating all interactions into a single, user-friendly interface.
Usage
- react
import { ChatPreviewList } from "@pushprotocol/uiweb";
const ChatPreviewListTest = () => {
return (
<div>
<ChatPreviewList listType='CHATS'/>
</div>
);
};
export default ChatPreviewListTest;

Customization Parameters
| Param | Type | Default | Remarks |
|---|---|---|---|
overrideAccount | string | - | override the connected user account |
listType | "CHATS" | "REQUESTS" | "SEARCH" | - | type of chat list that needs to be fetched and displayed |
prefillChatPreviewList | Array<IChatPreviewProps> | - | shows a fixed set of chat objects |
searchParamter | string | - | chatId or ens or address of users whos chat needs to be searched. The listType for searching should be "SEARCH" |
onChatSelected | (chatId: string,chatParticipant: string) => void | - | custom function which triggered when any chat is selected |
onUnreadCountChange | (count: number) => void; | - | custom function which triggered when new messages are received in any chat |
onPreload | (chats: Array<IChatPreviewPayload>) => void | - | custom function which is triggered when chats are loaded for the first time |
onPreload | (chats: Array<IChatPreviewPayload>) => void | - | custom function which is triggered when chats are loaded for the first time |
onPaging | (chats: Array<IChatPreviewPayload>) => void | - | custom function which is triggered when more chats are loaded on scrolling down |
onLoading | (chats: Array<IChatPreviewPayload>) => void | - | custom function which is triggered when chats are loading |
Note: Parameters
in this styleare mandatory.
Note: Refer ChatUIProvider for details on its paramters.
Live playground
customPropMinimized = 'true'; // DO NOT FORGET TO IMPORT LIBRARIES // NOT NEEDED HERE SINCE PLAYGROUND IMPORTS INTERNALLY // import { ChatUIProvider, ChatPreviewList } from @pushprotocol/uiweb; function App(props) { const [signer, setSigner] = useState(null); const connectWallet = async () => { // Demo only supports MetaMask (or other browser based wallets) and gets provider that injects as window.ethereum into each page const provider = new ethers.providers.Web3Provider(window.ethereum); // Get provider await provider.send('eth_requestAccounts', []); // Grabbing signer from provider const signer = provider.getSigner(); // store signer setSigner(signer); }; const disconnectWallet = async () => { setSigner(null); }; const buttonStyle = { padding: '10px 20px', backgroundColor: '#dd44b9', color: '#FFF', border: 'none', borderRadius: '5px', cursor: 'pointer', marginTop: '20px', }; return ( <> <ChatUIProvider signer={signer}> <label> For this demo, You will need Metamask (or equivalent browser injected wallet), you will also need to sign a transaction to see the notifications. Connect wallet for better usage of the ChatViewList component. </label> <p /> <button style={buttonStyle} onClick={signer ? disconnectWallet : connectWallet} > {signer ? 'Disconnect wallet' : 'Connect Wallet'} </button> <div style={{ height: '75vh', margin: '20px auto', overflow: 'hidden scroll', }} > <ChatPreviewList listType='CHATS' /> </div> </ChatUIProvider> </> ); }
LIVE PREVIEW